Typo3 Form Extension und HTML5 Input Elemente
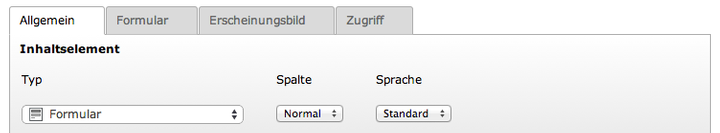
Heute habe ich auf einer Web-Site ein Kontaktformular eingebunden, welches ich mit dem Typo3 Element "Formular" angelegt habe. Der Wizard ist kinderleicht zu bedienen und lieferte bisher immer das gewünschte Ergebnis. Doch dieses Mal wollte ich neben den Standardfunktionen - den Input-Feldern Namen und Werte zuweisen - auch etwas anderes erreichen: Jeder moderne Browser, der die HTML5 Input Elemente akzeptiert, sollte sie mir entsprechend ihrer Spezifikation interpretieren.


Dies galt in meinem Beispiel insbesondere für Smartphones, welche durch diese Angabe direkt die passenden Tastaturen einblenden, sobald man sich in einem Eingabefeld befindet.
<input type="email" name="email" placeholder="max@mustermann.de">
Aber auch bei Desktop-Browsern ist z. B. ein PLZ Feld, welches nur Zahlen in einem Rahmen von 1 bis 5 Ziffern erlaubt, echt praktisch.
<input type="number" name="plz" placeholder="Ihre PLZ" min="1" max="99999" style="width: 100px;">
Das Typoscript sah für das Feld E-Mail wie folgt aus:
20 = TEXTLINE
20 {
name = email
type = email
label {
value = E-Mail
}
}Leider hat mir Typo3 im Frontend immer noch das Input Feld mit dem type="text" angezeigt. Daraufhin habe ich Google durchsucht, doch bis auf ein paar Einträge unter https://forge.typo3.org/ leider nichts gefunden. Anscheinend bin ich aber nicht der Einzige, der dies bereits versucht hat.
Als letzte Möglichkeit kam mir die Bearbeitung des Typo3 Cores in den Sinn, von dem ich eigentlichTM nicht viel halte, da die Änderungen mit jedem nächsten Typo3 Update wiederholt werden müssen. Nach kurzem Durchstöbern der Quellcodes fand ich die Datei unter
/typo3/sysext/form/Classes/Domain/Model/Attribute/TypeAttribute.php
Dort habe ich das folgende Array erweitert:
protected $allowedValues = array(
'text',
'password',
'checkbox',
'radio',
'submit',
'reset',
'file',
'hidden',
'image',
'button',
'email',
'number'
); Anschließend wurden mir die gewünschten Typen der Inputfelder angezeigt. Wuhu!
Mehr Informationen zu den HTML5 Input Elementen findet ihr hier: http://www.w3schools.com/html/html5_form_input_types.asp
