JS RandomWork
Die von mir programmierte TYPO3 Extension JS RandomWork liest alle Einträge aus einer Datenbank aus und zeigt einen durch Zufall gewählten Datensatz auf einer Inhaltsseite an.




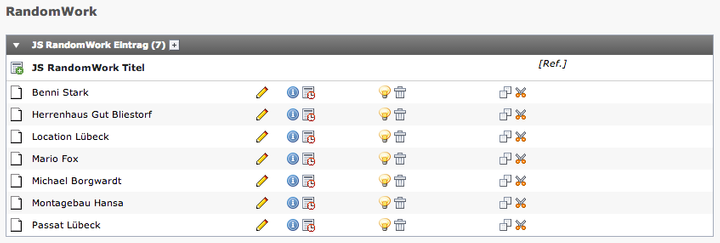
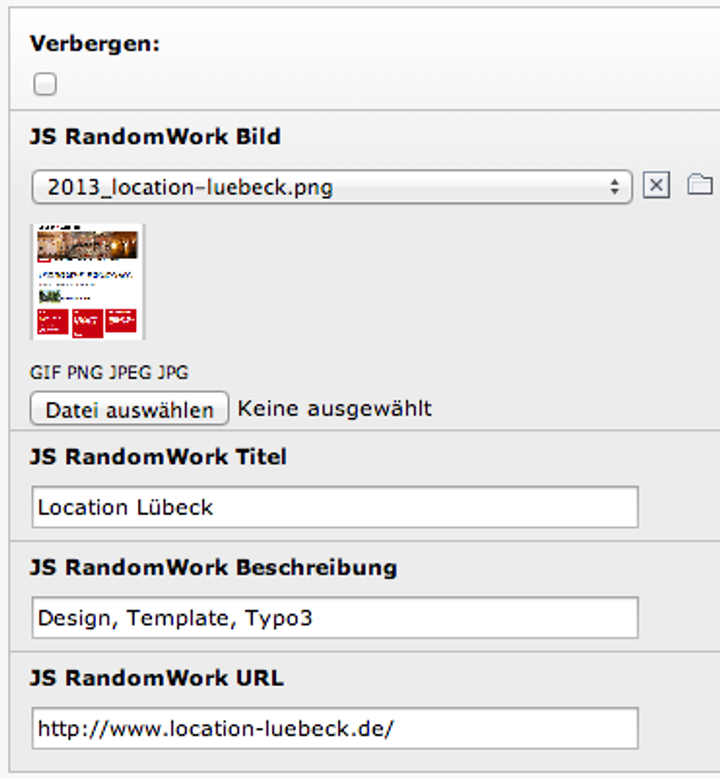
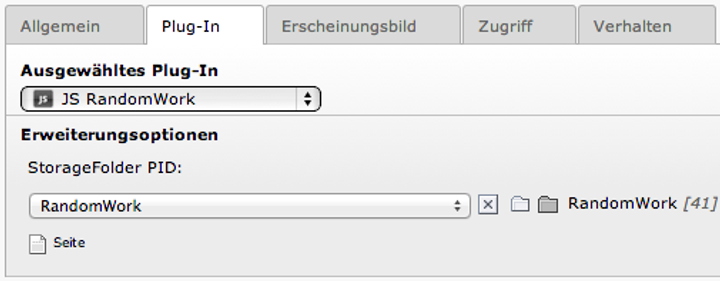
Um die Extension verwenden zu können, müsst ihr sie im Extension-Manager hochladen, installieren und aktivieren. Anschließend erstellt ihr als nächstes einen StorageFolder (1. Bild), in welchem später die Datensätze gespeichert werden sollen. Nachdem ihr den StorageFolder angelegt habt, bindet ihr die Extension auf einer Inhaltsseite ein und verlinkt ihn in den Plugineinstellungen (2. Bild). Nun könnt ihr über die Listenansicht die Datensätze im StorageFolder einfügen (3. Bild). Einträge, die entweder gelöscht und deaktiviert wurden, werden nicht angezeigt.
Getestet habe ich JS RandomWork mit einem TYPO3 4.7.12, alles lief ohne Probleme.
Ihr könnt die Extension hier oder im offiziellen TYPO3 Extension Repository (TER) herunterladen.